将对象中所有的key赋为空值
Object.assign的使用,当然你也可以使用for去遍历 然后再一一去赋值为空字符串,推荐使用(Object.assign)
先来看看Object.assign的基本用法
Object.assign方法用于对象的合并,第一个参数(目标对象),可以有第二个,第三个参数,都是源对象,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
const target = {a:1}; const source1 = { b: 2 }; const source2 = { c: 3 }; Object.assign(target, source1, source2); console.log(target) // {a:1, b:2, c:3} 注意:Object.assign方法的第一个参数是目标对象,后面的参数都是源对象
言归正传,有时候会碰到的需求是,有多个input框,每个input框都v-modei绑定了对应的value值,当点击重置按钮时,要清空所有input中的值,这时候可以用到Object.assign方法,具体怎么实现看代码
html代码
<input type='text' v-model='valueData.value1'></input> <input type='text' v-model='valueData.value2'></input> <input type='text' v-model='valueData.value3'></input> <button @click=‘toReset'>重置(清空输入框)<button>
js 代码
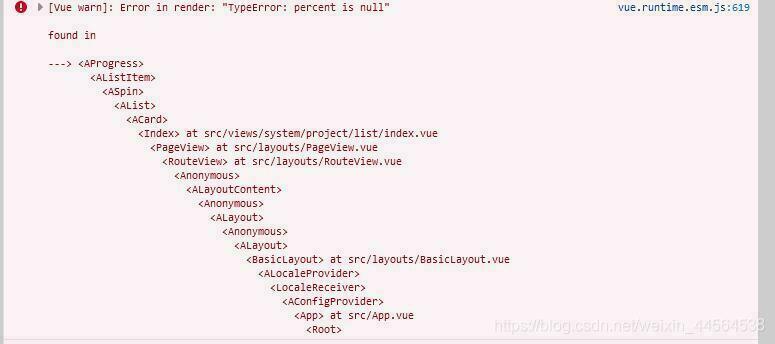
const values = { value1:'', value2:'', value3:'', } data(){ return { valueData:Object.assign({},values) } }, methods:{ //这时候如果你随意在输入框输入值,点击重置按钮 ,只需要重新给valueData复制 就能清空input中的值了 toReset(){ this.valueData = Object.assign({},values) } } vue空值报错问题

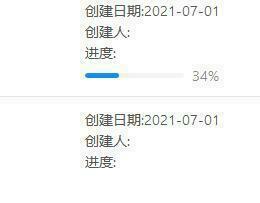
如上图所示,提示percent为空,web效果图如下

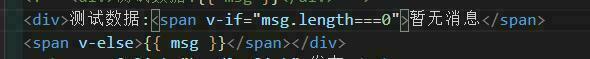
如果是自测阶段不想麻烦就直接在数据库添加数据就行或者或者初始化方法赋初始值,最简便的还是在vue template里进行判断


代码如下:

上一个:linux 硬盘满了如何处理
热门文章
- 宠物美容师宠物美容(宠物美容师宠物美容培训学校天津)
- 疫苗动物实验要多久(动物实验在疫苗研发过程中的重要性及必要性论文)
- 2月4日最新Free Stash订阅 | 22.9M/S|2025年Shadowrocket/SSR/Clash/V2ray免费节点地址链接分享
- 猫咪打疫苗要打几针(猫咪打疫苗要打几针才有效)
- 动物医院等级分类有哪些(动物医院等级分类有哪些标准)
- 2月15日最新Free Stash订阅 | 19.3M/S|2025年Clash/Shadowrocket/SSR/V2ray免费节点地址链接分享
- java初始时间_java日期时间详解
- 2月1日最新Clash-X订阅 | 19.1M/S|2025年Clash/SSR/V2ray/Shadowrocket免费节点地址链接分享
- 宠物寄养合同协议书范本通用(寄养宠物协议合同怎么写)
- Docker基础DockerFile文件详解
归纳
-
45 2025-02